スマホのChromeで自分のブログを確認していたら、ヘッダーのドロップダウンメニューで、サブカテゴリーのドロップダウンが展開されないことに気が付いてしまいました。
Google Search Consoleでも、モバイルフレンドリーと評価されていたので、細かく確認もせずに放置していました。
そもそも、モバイル端末でメニューをどのように表示すべきでしょうか。
とりあえず、最も簡単に変更できる、ベストと思える状態に変更してみました。
【前提条件】
- WordPress(Ver.6.1.1)
- テンプレート・・・cocoon
- 確認端末・・・XPERIA 1Ⅲ (Android Ver.12)
- ブラウザ・・・Chrome(Ver.111.0.5563.147)
- 構築サーバ・・・お名前.com RSプランサーバ
ドロップダウンメニューはスマホでは正しく動作しない
ヘッダー・フッターメニューで、カテゴリーをドロップダウン展開するメニューは、WordPressの基本機で能簡単に設定できます。
しかし、Androidのスマホ上では正しく動作しません。
具体的には、ドロップダウンからサブカテゴリーのメニューが展開できませんでした。

モバイルからのアクセス比率も増えていることから、望ましい状態とは言えません。
きっちりと設定をし、アクセシビリティーを向上しておきましょう。
この記事で目指すメニューの状態
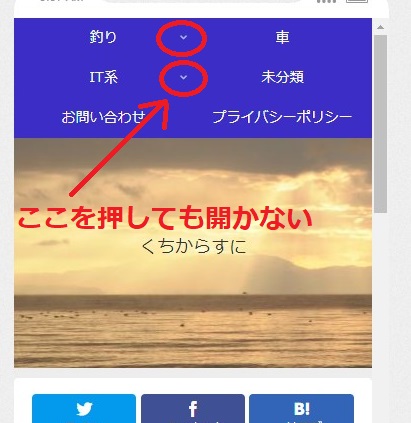
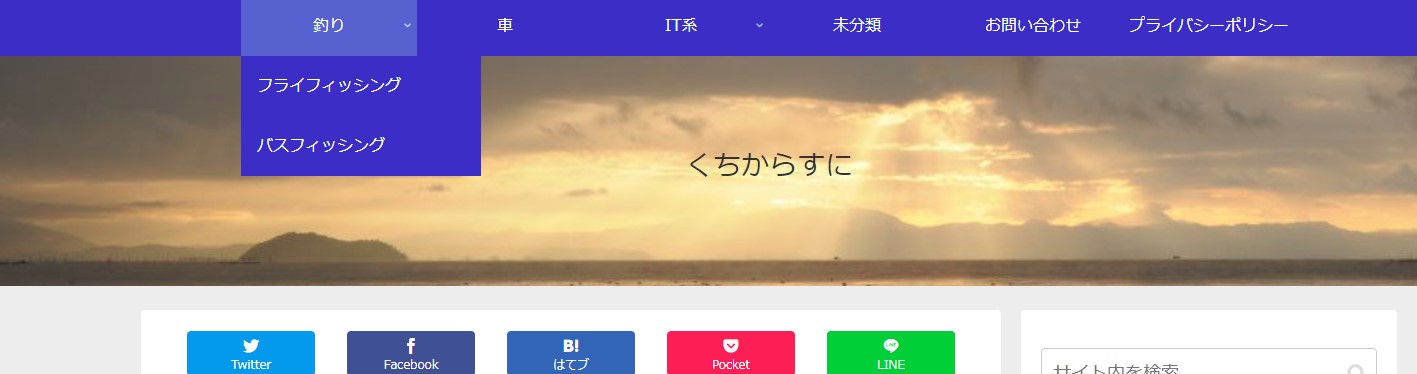
変更前メニュー
通常のメニュー(青い部分)が表示されています。
正しく動作しないくせに、かなりのスペースを占有しています。

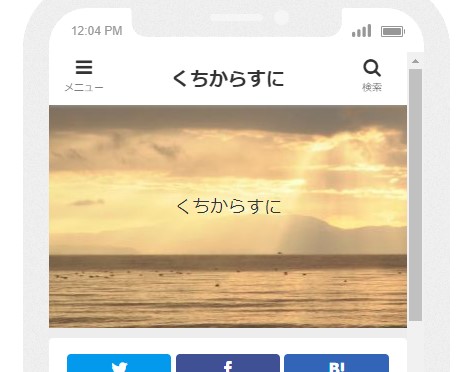
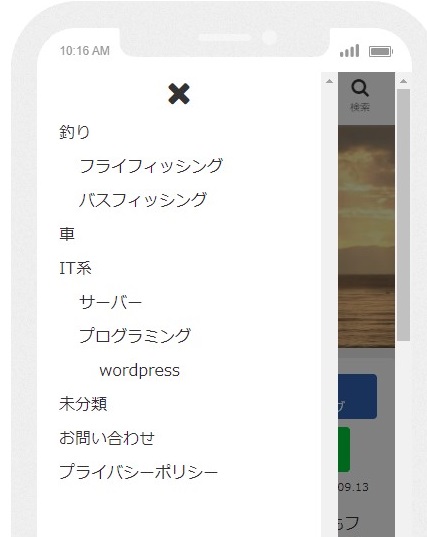
変更後メニュー
モバイル用の、スリムなメニューに変更します。

左上メニューをクリックすると、サブカテゴリーまで一気に展開されます。

メニューの設定方法
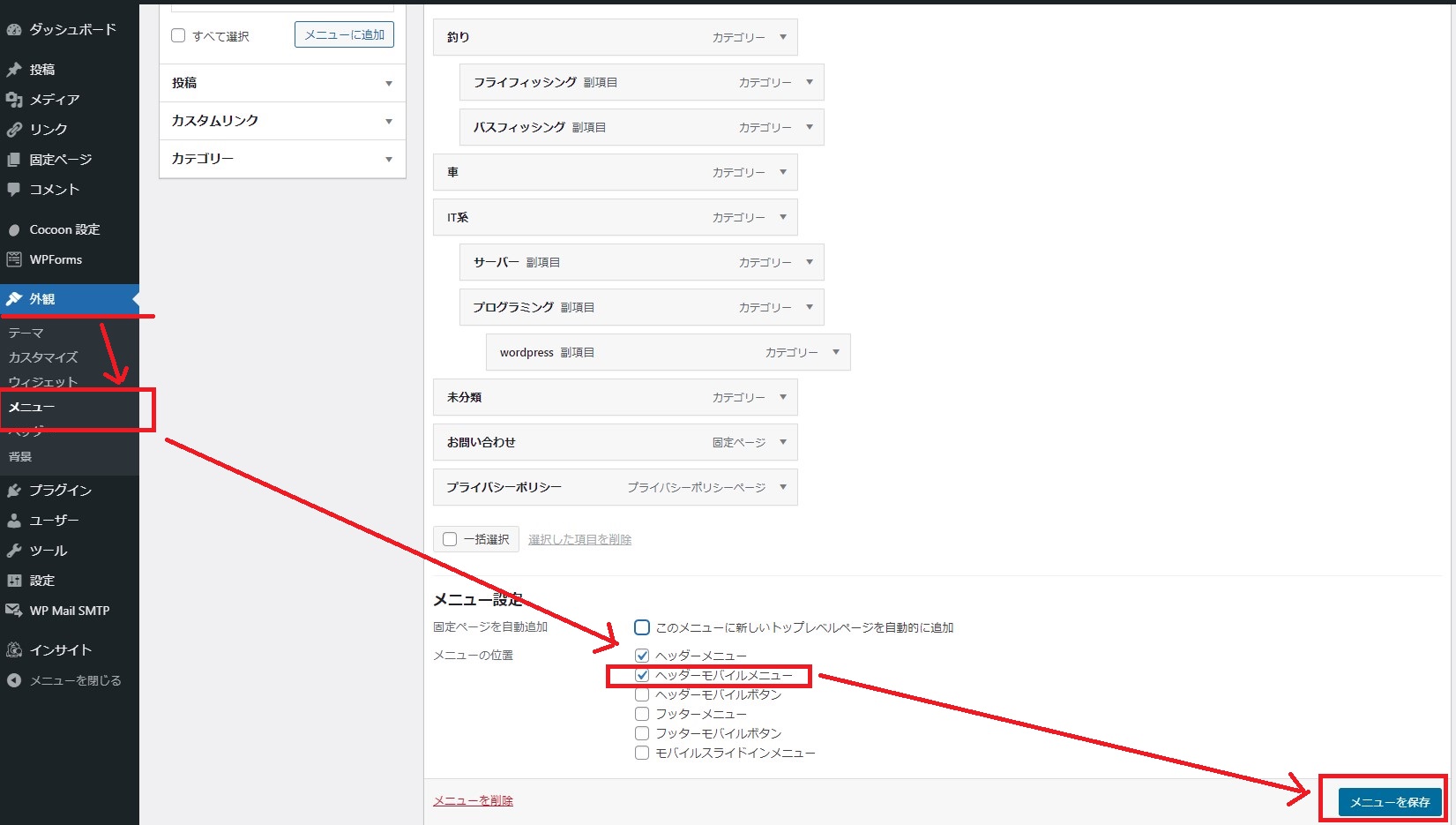
スマホで通常メニューを表示させない設定(WordPress)
WordPressの機能で設定変更を行います。
「外観」ー「メニュー」ー「ヘッダーモバイルメニュー」のチェックを外し、「メニューを保存」

※「ヘッダーモバイルボタン」から下のチェックをすべて外します。
スマホでモバイルメニューを表示させる設定(Cocoon)
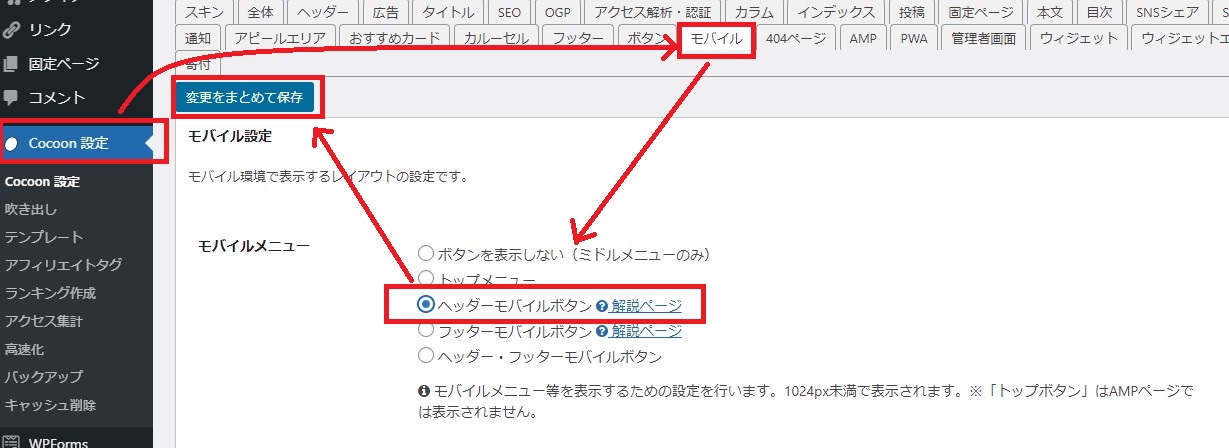
「Cocoon設定」ー「モバイル」タブ ー 「ヘッダーモバイルボタン」を選択し、
「変更をまとめて保存」をクリック。

PCでメニューが影響を受けてないか確認
念のため、PC側で変更による影響を受けていないか確認します。

問題なく動作することが確認できました。
まとめ
- 通常メニューのドロップダウンは、モバイル環境で正常に動作しない。
- WordPress側で、モバイルメニューを無効化する。(モバイル環境のみ非表示となる)
- cocoon側で、モバイルメニューを正しく設定し、モバイル環境でのアクセシビリティーを向上をしよう。
- 変更後は、PC環境が影響を受けていないか動作確認をしよう。

お名前.com【WordPress】マルチサイト構築手順(サブディレクトリ型)
当ブログはWordPressを使用していますが、開始するにあたり、マルチサイト化をしました。
マルチサイト化の設定はさほど難しくありませんが、お名前ドットコム(RSプランサーバー)での手順をまとめておきます。
当ブログでは、サブディレクトリ型のマルチサイトで運用しています。

【2022年4月】Google AdSenseの審査が通った話【体験談】
確か、7回目か8回目だったと記憶しています。「AdSenseの審査は昔より厳しくなった」とは聞いていましたが、ホントに通りませんでした。アイキャッチ画像にあるお兄さんの顔を、何度拝んだことか…半ばあきらめていたのですが、「ある事」をきっかけ...



コメント
まさに、タイトル通りの問題に悩んでおりました。
解決策をわかりやすく書いていただき、本当にありがとうございました。
スマホでメニューが左上に表示され、非常に満足です。
大感謝!
コメントありがとうございます。
励みになります。
実はこの記事は、私のブログの中でも上位のアクセス数があり、同様の悩みを抱える方は多いと思います。
お役に立ててよかったです。
いつメニューの挙動が変わったのかさっぱりわからず途方に暮れていました。
プラグインのせい?とか、いろいろ頭をよぎりましたが今回は一発で解決しました。
ありがとうございました。
コメントありがとうございます。
この記事も少し前の物ですが、まだお役に立てたようでなによりです。
ありがとうございました。